In this post you will learn all three HTML 5 lists data types, there are three types of lists in HTML.
- Ordered List
- Unordered List and
- Definition List
All you need to know I am going to write each HTML lists data type code and attach a screenshot for visual understanding. I would suggest that you fire up your favorite text editor and web browser and code along with me.
Let’s dive in….
Now the ordered list starts from here
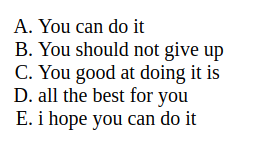
List style type upper-Latin
HTML 5 upper-Latin list data type. This example uses an ordered list to show the sequence of steps in a process.
<style>
li {
list-style: upper-latin;
}
</style>
<body>
<main>
<ol>
<li>You can do it</li>
<li>You should not give up</li>
<li>You good at doing it is</li>
<li>all the best for you</li>
<li>i hope you can do it </li>
</ol>
</main>
</body> The above code should look like the upper-Latin list image below in your preferred browser.

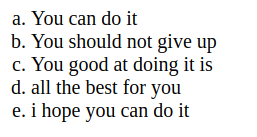
List style type lower-alpha
HTML 5 lower-alpha list data type. This example uses an ordered list to show the sequence of steps in a process.
<style>
li {
list-style: lower-alpha ;
}
</style>
<body>
<main>
<ol>
<li>You can do it</li>
<li>You should not give up</li>
<li>You good at doing it is</li>
<li>all the best for you</li>
<li>i hope you can do it </li>
</ol>
</main>
</body> The above code should look like the lower-alpha list image below in your preferred browser.

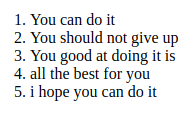
Ordered List
HTML 5 ordered list data type. This example uses an ordered list to show the sequence of steps in a process.
<ol>
<li>You can do it</li>
<li>You should not give up</li>
<li>You good at doing it is</li>
<li>all the best for you</li>
<li>i hope you can do it </li>
</ol>
The above code should look like the ordered list image below in your preferred browser.

Now the unordered list starts from here
List style type Devanagari
HTML 5 Devanagari list data type. This example uses an unordered list to show the sequence of steps in a process.
<style>
element.style {
}
li {
list-style:devanagari;
}
</style>
<body>
<main>
<ul>
<li>broccoli</li>
<li>cucumber</li>
<li>lettuce</li>
<li>pumpkin</li>
<li>beetroot</li>
<li>brussel sprouts</li>
</ul>
</main>
</body>The above code should look like the Devanagari list image below in your preferred browser.

List style type Telugu
HTML 5 Telugu list data type. This example uses an unordered list to show the sequence of steps in a process.
<style>
element.style {
}
li {
list-style:telugu;
}
</style>
<body>
<main>
<ul>
<li>broccoli</li>
<li>cucumber</li>
<li>lettuce</li>
<li>pumpkin</li>
<li>beetroot</li>
<li>brussel sprouts</li>
</ul>
</main>
</body>The above code should look like the Telugu list image below in your preferred browser.

List style type Malayalam
HTML 5 Malayalam list data type. This example uses an unordered list to show the sequence of steps in a process.
<style>
element.style {
}
li {
list-style:malayalam;
}
</style>
<body>
<main>
<ul>
<li>broccoli</li>
<li>cucumber</li>
<li>lettuce</li>
<li>pumpkin</li>
<li>beetroot</li>
<li>brussel sprouts</li>
</ul>
</main>
</body>The above code should look like the Malayalam list image below in your preferred browser.

Unordered List
HTML 5 unordered list data type. This example shows an unordered list of items to buy at the store.
<ul>
<li>broccoli</li>
<li>cucumber</li>
<li>lettuce</li>
<li>pumpkin</li>
<li>beetroot</li>
<li>brussel sprouts</li>
</ul>
The above code look like the unordered list image below in your preferred browser.

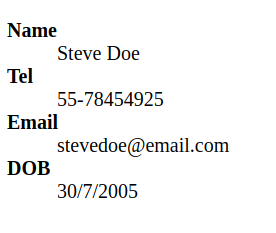
Definition List
HTML 5 definition list data type.This example uses a definition list to group a definition with the term that is being defined.
<dl>
<dt>Name</dt>
<dd>Steve Doe</dd>
<dt>tel</dt>
<dd>55-78454925</dd>
<dt>email</dt>
<dd>[email protected]</dd>
<dt>DOB</dt>
<dd>30/7/2005</dd>
</dl>The above code look like the definition list image blow in your preferred browser.