In this post you will learn all HTML 5 <input> data types, all you need to know. I am going to write each html input data type code and attach screenshot for visual understanding. I would suggest that you fire up your favorite text editor and wed browser and code along me.
Let’s dive in…
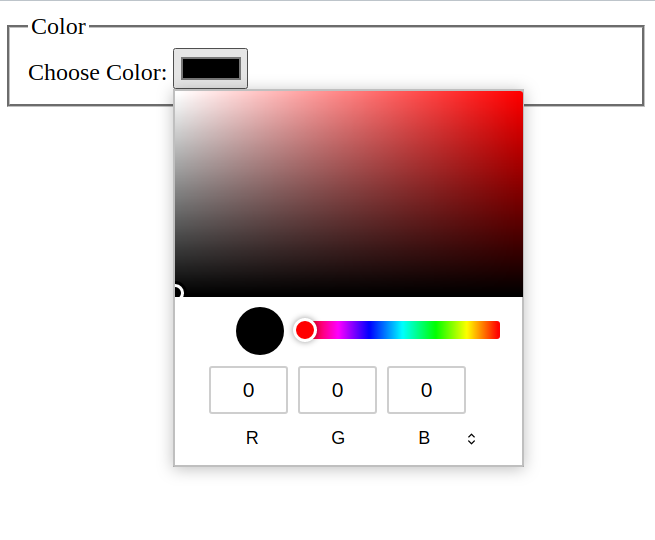
Color
HTML 5 Input color data type let users pick their own choice of color.
<form>
<fieldset>
<legend>Color</legend>
<label for="color">Choose Color:</label>
<input type="color" name="color" id="">
</fieldset>
</form>The above code should look like the color image below in your preferred browser.

Button
HTML 5 input button data types allow users to select the button of their choice.
<fieldset>
<legend>BUTTON</legend>
<input type="button" value="Click!">
</fieldset> The above code should look like the button image below in your preferred browser.

Checkbox
HTML 5 Input Checkbox data type users pick their own choice of checkbox.
<fieldset>
<legend>CHECKBOX</legend>
<input type="checkbox" name="Tea">
<label for="">Tea</label>
<input type="checkbox" name="Breakfast">
<label for="">Breakfast</label>
<input type="checkbox" name="Dinner">
<label for="">dinner</label>
</fieldset>
The above code should look like the checkbox image below in your preferred browser.You can choose few option or all.

Radio Button
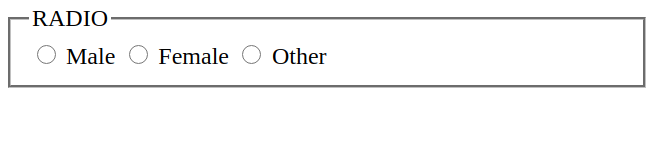
HTML 5 Input Radio data type users pick their own choice of Radio Button.
<fieldset>
<legend>RADIO</legend>
<input type="radio" name="gender" value="male">
<label for="male">Male</label>
<input type="radio" name="gender" value="female">
<label for="female">Female</label>
<input type="radio" name="gender" value="other">
<label for="other">Other</label>
</fieldset>
The above code should look like the radio image below in your preferred browser.But you can choose only one option.

Text
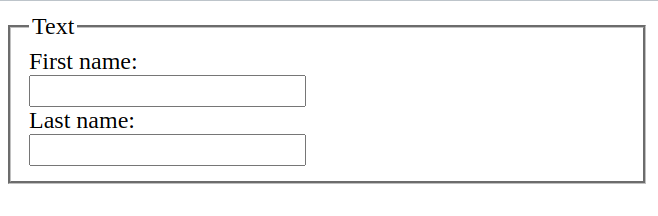
HTML 5 Input Text data type let us users fill in the blanks in the text.
<fieldset>
<legend>Text</legend>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</fieldset>In above code should look like the text image below in your preferred browser. In this code users fill in the blanks in the text as per their interest.

Password
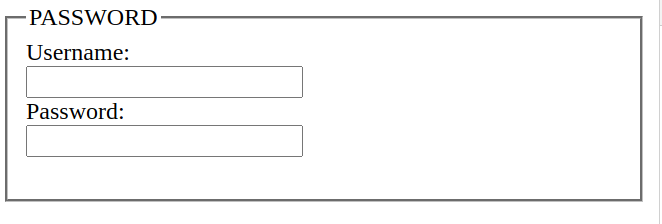
In HTML 5 input password data type we enter our password.
<fieldset>
<legend>PASSWORD</legend>
<label for="username">Username:</label><br>
<input type="text" id="username" name="username"><br>
<label for="password">Password:</label><br>
<input type="password" id="pwd" name="password"><br><br>
</fieldset>In the code above the image of the password below is showing in your favorite browser. In this code users enter their password

Date
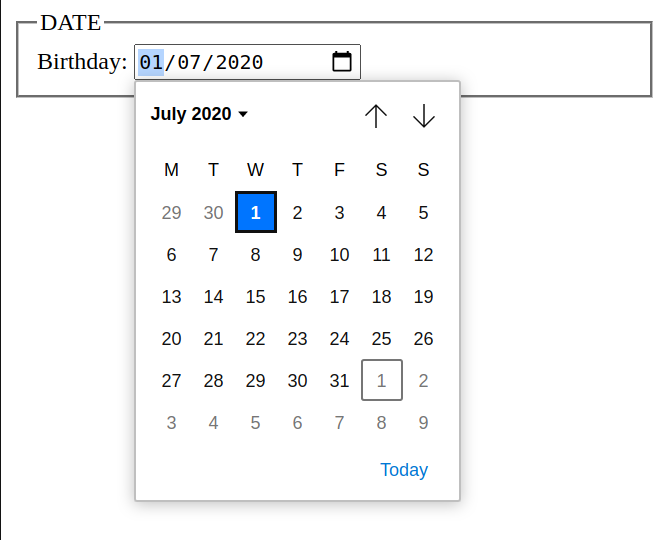
In HTML 5 input date data fill users their date of birth.
<fieldset>
<legend>DATE</legend>
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday">
</fieldset>
In above code should look like the date of birth image below in your preferred browser. In this code users enter their date of birth.

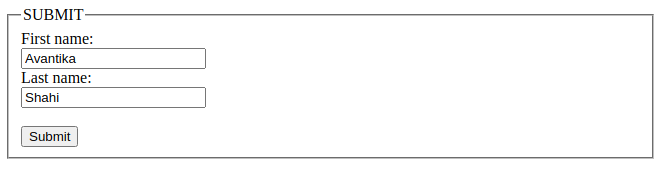
Submit
HTML 5 Input submit data type users submit their forms from.
<fieldset>
<legend>SUBMIT</legend>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="Avantika"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Shahi"><br><br>
<input type="submit" value="Submit">
</fieldsetIn above code should look like the submit image below in your preferred browser. In this code users submit the form.

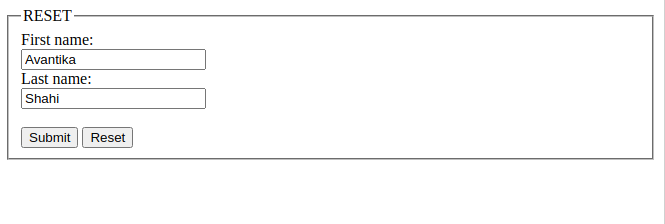
Reset
HTML 5 Input Reset data type if you change the input values and then click the Reset button the form-data will be reset to the default values.
<fieldset>
<legend>SUBMIT</legend>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="Avantika"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Shahi"><br><br>
<input type="submit" value="Submit">
<input type="reset">
</fieldset>In the above code look like the Reset image below in your preferred browser.

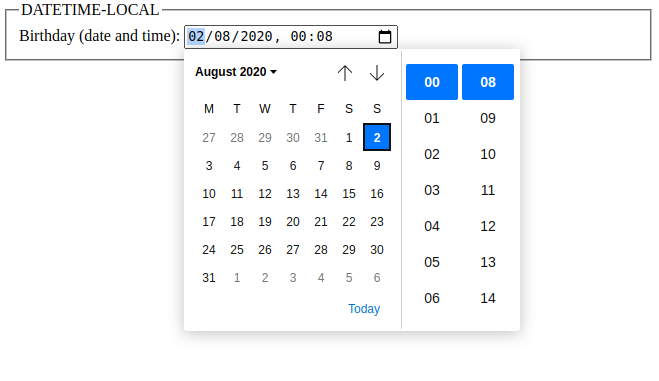
Datetime-local
in html 5 Input datetime-local data type specifies a date and time input field.
<fieldset>
<legend>DATETIME-LOCAL</legend>
<label for="birthdaytime">Birthday (date and time):</label>
<input type="datetime-local" id="birthdaytime" name="birthdaytime">
</fieldset>In the above code look like the datetime-local image below in your preferred browser.

HTML 5 Input email data type users fill in their email.
<fieldset>
<legend>EMAIL</legend>
<label for="email">Enter your email:</label>
<input type="email" id="email" name="email" value="[email protected]">
</fieldset>In the above code look like the email image below in your preferred browser.

FILE
HTML 5 input file data type user can open their file with this code.
<fieldset>
<legend>FILE</legend>
<label for="myfile">Select a file:</label>
<input type="file" id="myfile" name="myfile"><br><br>
</fieldset>In the above code look like the file image below in your preferred browser.

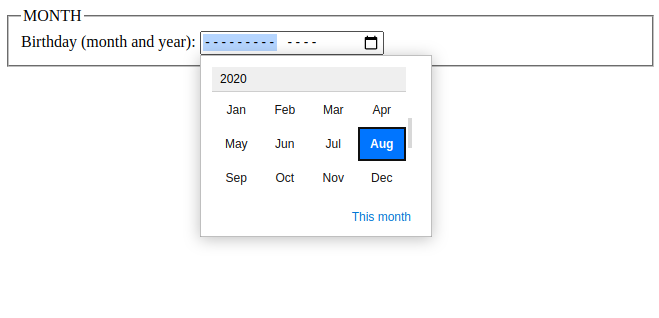
Month
HTML 5 Input month data type users fill the month in it.
<fieldset>
<legend>MONTH</legend>
<label for="bdaymonth">Birthday (month and year):</label>
<input type="month" id="bdaymonth" name="bdaymon">
</fieldset>In the above code look like the month image below in your preferred browser.

Number
HTML 5 Input number data type users fill the number in it.
<fieldset>
<legend>NUMBER</legend>
<label for="quantity">Quantity (between 1 and 5):</label>
<input type="number" id="quantity" name="quantity" min="1">
</fieldset>In the above code look like the number image below in your preferred browse.

Range
HTML 5 Input range data type The input type “range” can be displayed as a slider control.
<fieldset>
<legend>RANGE</legend>
<label for="vol">Volume (between 0 and 50):</label>
<input type="range" id="Volume" name="Volume" min="0" max="50">
</fieldset>In the above code look like the range image below in your preferred browser.

Search
HTML 5 input search data type we can search this tag.
<fieldset>
<legend>SEARCH</legend>
<label for="gsearch">Search Google:</label>
<input type="search" id="gsearch" name="gsearch" value="tubemint.com">
</fieldset>In the above code look like the search image below your preferred browser.

Tel
HTML 5 Input Tel Data Type Tel here means Telephone.
<fieldset>
<legend>TEL</legend>
<label for="phone">Enter a phone number:</label><br><br>
<input type="tel" id="phone" name="phone" placeholder="123-45-678"pattern="[0-9]{3}-[0-9]{2}-[0-9]
{3}" required value="123-4356-345"><br><br>
</fieldset>In the above code look like the tel image below in your preferred browser.

Time
HTML 5 input time data types can show users time.
<fieldset>
<legend>TIME</legend>
<label for="appt">Select a time:</label>
<input type="time" id="appt" name="appt">
</fieldset>In the above code look like the time image below in your preferred browser.

Url
HTML 5 Input url data type Tel here means Uniform Resource Locator.
<fieldset>
<legend>URL</legend>
<label for="homepage">Add your homepage:</label>
<input type="url" id="homepage" name="homepage">
</fieldset>In the above code look like the url image below in your preferred browser. A URL is the address of a specific webpage or file on the Internet. … http:// – the URL prefix, which specifies the protocol used to access the location.

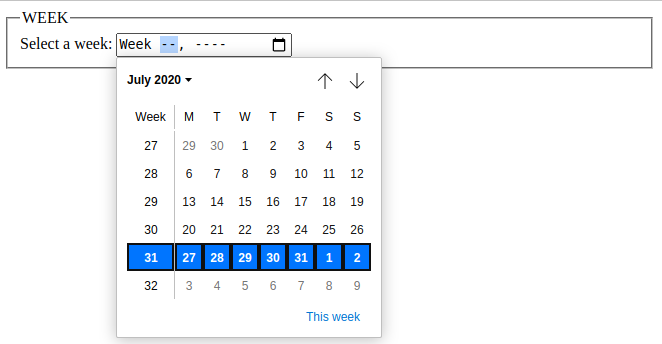
Week
HTML 5 Input week data type users fill the week in it.
<fieldset>
<legend>WEEK</legend>
<label for="week">Select a week:</label>
<input type="week" id="week" name="week">
</fieldset>In the above code look like the week image below in your preferred browser.