In this post I will tell you about basic HTML, such as creating a simple page in HTML and showing you the Anatomy of HTML Elements and HTML Document and defining some other tags. With code and visual images that will help you understand HTML basic information.
Let’s dive in…
HTML (Hypertext Markup Language)
It is the most basic building block of the Web. it’s defined the meaning and structure of web content. Other technologies besides HTML are generally used to describe a web page’s presentation (CSS) or behaviors (JavaScript). it’s used for creating a web page and its contents.
For example, content could be structured within a set of paragraphs, a list of bulleted points or a list of counted numbers, or using images and data tables and etc.
HTML is not a programming language, it is a markup language that defines the structure of your content.
In HTML markup language includes special “elements” such as:
- <head>
- <title>
- <body>
- <header>
- <footer>
- <article>
- <section>
- <p>
- <div>
- <span>
- <img>
- <aside>
- <audio>
- <canvas>
- <datalist>
- <details>
- <embed>
- <nav>
- <output>
- <progress>
- <video>
- <ul>
- <ol>
- <li>
- <table>
An HTML element is set off from other text in a document by “tags”, which consist of the element name surrounded by “<” and “>”.
Like: <head>
The name of an element inside a tag is case insensitive. That is, it can be written in uppercase, lowercase, or a mixture.
For example, the <title> tag can be written as <TITLE>, <Title> and also in any other way.
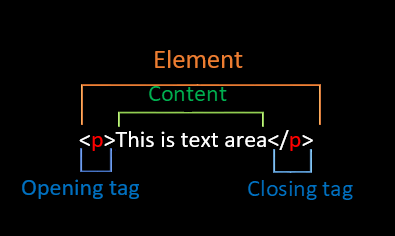
Anatomy of an HTML element

The <p> tag indicating the start of a paragraph element should be complemented by a </p> tag indicating its end. Notes that, here within the closing tag includes a forward slash (/) before the element name.
where the paragraph ends in this case. Failing to add a closing tag is one of the standard beginner errors and can lead to strange results.
The content: This is the content of the element, which in this case, is just text.
The element: The opening tag, the closing tag and the content together comprise the element.
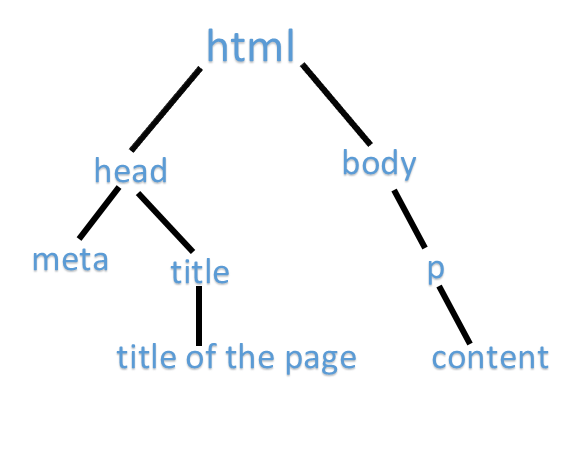
when you make out the document, it looks like an upside down tree.
All HTML elements, inside the root element, are children of another element.

Anatomy of HTML document
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Here the title name</title>
</head>
<body>
<p>This is p tag, p means Paragraph.</p>
</body>
</html>
<!DOCTYPE html>
This is the DOCTYPE declaration. It indicates what kind of document this is. Basically just needed to make sure your document behaves correctly.
<html></html>
Each XML document has exactly one single root element. it encloses all the other elements, therefore this is the sole parent element to all the other elements. (All elements are surrounded within this element and sometimes it is referred to as the root element.)
ROOT elements are also called document elements.
In HTML, the root element is the <html> element.
<head></head>
The HTML head tag element contains machine-readable information (metadata) about the document, like its title, scripts, and style sheets.
<head> primarily holds information for machine processing, not for human-readability. and it is the first child of HTML elements.
<meta charset=”utf-8″>
The <meta> tag defines metadata about an HTML document. Metadata is data (information) about data. Metadata is used by browsers, how to display content or how to reload the page, or search engines (keywords), and other web services.
This meta element character set on your document should use UTF-8, which includes most characters from the huge majority of written languages. Meta tag is always inside the head tag, and it is not displayed on page it is readable for the machine.
<title></title>
This tag sets the title of your page. The HTML Title element (<title>) defines the document’s title that is shown in a browser’s title bar or a page’s tab. It only contains text;
it is also used to describe the page when you bookmark/favorite it.
<body></body>
The <body> Element represents the content of an HTML document. This contains all the content which you want to show in your web, Like- text, images, videos, games, audio and more.
There can be only one <body> element in a document.
It is the second child of an HTML element.
In this section we will use some basic HTML elements to create simple HTML pages.
Headings
Heading elements allow you, that parts of your HTML content are heading or subheading. Just as a lesson of a book has text title, chapter title and subtitle, can also be in HTML the same way.
HTML has 6 title levels, <h1> – <h6>, although you would normally only use 3 to 4 at most. <h1> is the highest section level and <h6> is the lowest.
<h1>Heading first</h1>
<h2>Heading Second</h2>
<H3>Heading Third</H3>
<H4>Heading Fourth</H4>
Try to create a meaningful sequence of headings on your pages, without skipping any level.
Paragraphs
Paragraphs are block-level elements, <p> elements are for containing paragraphs of text; you’ll use these frequently when marking up regular text content.
<p>Lorem ipsum, dolor sit amet consectetur, adipisicing elit.
Inventore libero modi esse similique id facilis maxime deserunt
fugit nemo blanditiis excepturi eaque sit temporibus alias
asperiores quos</p>Lists
A number of connected items or names written or printed continuously, typically one by one.
A lot of the web’s content is listed and HTML has special elements for these. Marking up lists always consist of at least 2 elements.
The most common list types are:-
1.Ordered (Number / Letter list) and
2. Unordered lists (Bullet list)
1. Unordered lists are for lists where the order of the items doesn’t matter, such as a shopping list. These are wrapped within a <ul> element.
2. Ordered lists are for lists where the order of the items does matter, such as a recipe. These are wrapped within an <ol> element.
Each item inside the lists is put inside an <li> (list item) element.
<li> element is used to represent an item in a list.
<h1>Unordered List</h1>
<ul>
<li>img (Image Tag)</li>
<li>p (Paragraph Tag)</li>
<li>h1-h6 (Headings Tag)</li>
<li>a (Anchor Tag)</li>
</ul>
<H2>Ordered Lists<H2>
<ol>
<li>nav (Navigation Tag)</li>
<li>footer Tag </li>
<li>audio Tag</li>
<li>vedio Tag</li>
</ol>The above code will be look like this in your browser-

Empty elements
Some elements have no content and are called empty elements. Take the <img> element, which we already have in our HTML page
Image
<img src="mango.jpg" alt="Mango Fruit"><img> element embed an image into the document, it can improve the design and appearance of a web page.
images are inserted into a web page through links. it is an empty tag and doesn’t have a closing tag.
The <img> tag has two required attributes:
- src – Specifies the path to the image.
- alt – Specifies an alternate text for the image.
Something has gone wrong causing the image not to display. For example, try deliberately changing the path inside your src attribute to make it incorrect. If you save and reload the page, you should see something like this in place of the image.
Like this-
<img src="mangos.jpg" alt="Mango Fruit">
So, output will be look like this-

The entire code will look something like this in your browser:-