This post will help you create a navigation link using Xamarin Forms and its click event in Android app. I am using Windows 10 and have created a Xamarin Form template app.
In your App.xaml.cs file, set your MainPage value to NavigationPage( new yourButtonPage(), true).
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
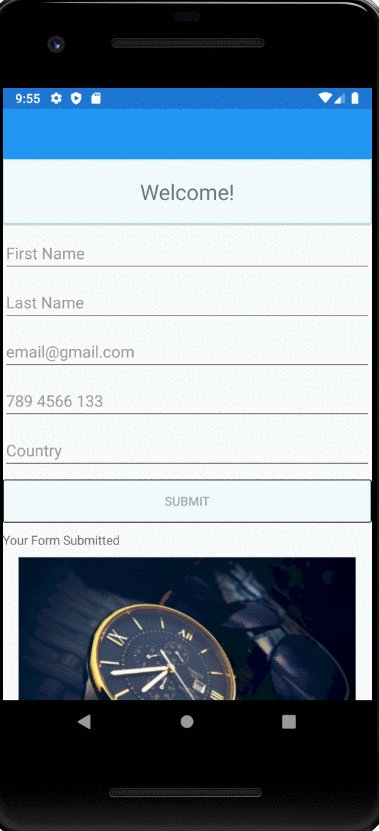
}Remember, MainPage.xaml file has the button and this also creates a back button on the top to return to the previous page.
Create a Button in .xaml file
This file could be of your choice, I have MainPage.xaml file, where I have created a button.
<Button
Clicked="Button_Clicked"
Text="Submit"
BorderWidth="1"
BorderColor="Black"
TextColor="DarkGray"
BackgroundColor="Azure"
/>Note: There are two button attributes that you must have Clicked and Text, the rest are optional to create a navigation click event.
Tip: While typing Clicked, just press TAB button twice on your keyboard to auto create the click event method in the corresponding C# file, in my case, its MainPage.xaml.cs file. And add the following code.
private async void Button_Clicked(object sender, EventArgs e)
{
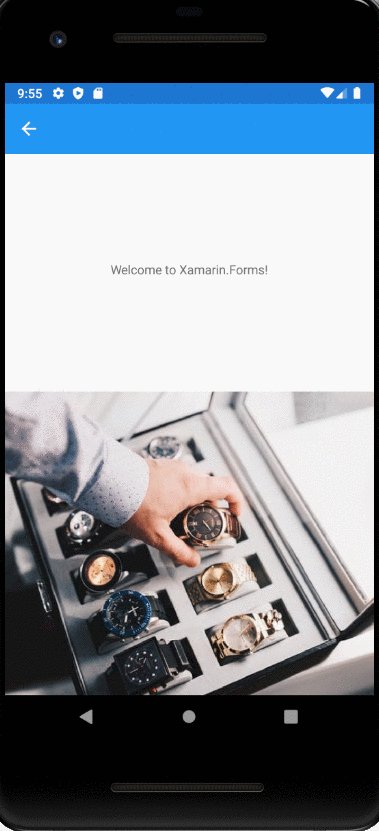
await Navigation.PushAsync(new ContactsPage(), true);
}